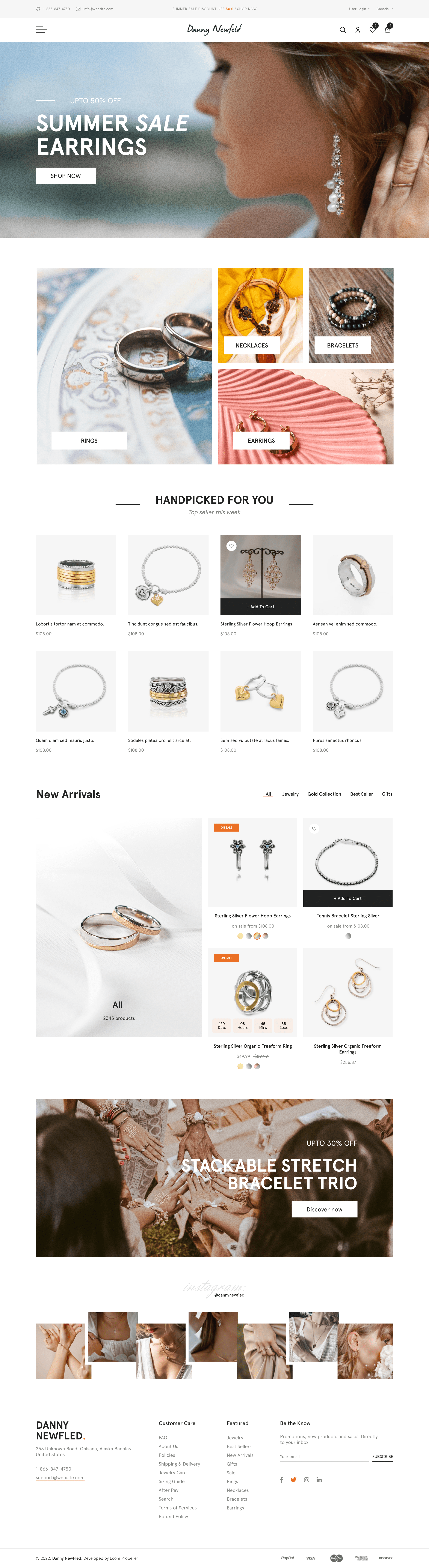
Danny
In transforming Danny New Fled’s product pages, I focused on personalized upsell suggestions and user input customization. Through user-centered design, a recommendation engine, and real-time input processing, I created a dynamic, engaging shopping experience. Continuous optimization via A/B testing and user feedback ensured high customer satisfaction and increased sales, successfully meeting the challenge.
Task
Transform Danny New Fled's product pages to be upsell-friendly and personalized, integrating user-specific recommendations and customizable input options for a dynamic, engaging, and seamless shopping experience.
-
Strategy
UX Enhancement, Upsell Integration
-
Design
Interactive UX Design, User-Centric Experience Design
-
Client
Danny
-
Tool
Figma



⬤ 01. Challenges
Enhancing Product Pages for Personalized Upselling
In today’s competitive eCommerce landscape, merely showcasing products is insufficient; the goal is to maximize every encounter for higher sales and consumer pleasure. Danny New Fled’s aim was to convert our product pages into dynamic, upsell-friendly settings.
To address these difficulties, a systematic approach to UX design and backend development was necessary, with the goal of creating a fluid, user-centric interface that maximized both user engagement and sales potential.
Personalized Upsell Opportunities: We needed to make sure that each product page could easily incorporate personalized upsell suggestions. These recommendations had to be relevant and engaging, encouraging buyers to consider further purchases that would supplement their initial choices.
User Input Customization: To improve the purchasing experience, we developed our product pages to accept particular user input. This personalization would enable customers to adapt their purchases based on their preferences, resulting in a more engaging and satisfying shopping experience.
⬤ 02. Experience
Crafting Personalized and Upsell-Friendly Website
To solve the difficulty of making Danny New Fled’s product pages both upsell-friendly and user-customizable, I went on a painstaking process based on user-centered design principles. I began by conducting comprehensive user research and creating detailed personas to better understand our target audience’s interests and buying activities. This foundational work influenced the creation of wireframes and interactive prototypes that prioritized ease of navigation, product visibility, and easy upsell cues. By iteratively testing these prototypes, I was able to tweak the design in response to user feedback, ensuring that it fulfilled their needs and expectations.
The next stage was to create a sophisticated recommendation engine that examined user activity, purchase history, and product qualities to generate individualized upsell recommendations. These recommendations were deliberately put on the product pages to increase visibility and engagement while remaining unobtrusive. Furthermore, I included configurable input forms that allowed visitors to select their choices, such as size, color, and other features, so improving the overall purchasing experience. Real-time updates via AJAX guaranteed that user inputs were handled immediately, resulting in a smooth and engaging engagement. Continuous optimization via A/B testing and user feedback loops enabled continual changes, resulting in dynamic, upsell-friendly product pages that greatly increased customer satisfaction and sales.





| Primary #EB7025 | ◯ | |
| R 30 G 56 B 74 |
Blue Dianne
| Background #F6F6F6 | ◯ | |
| R 246 G 246 B 246 |
Wild Sand
| Paragraph #5D7685 | ◯ | |
| R 93 G 118 B 133 |
Greyish Turquoise
| Alternative #C1DFF0 | ◯ | |
| R 193 G 223 B 240 |
Tropical Blue
I recommend using a color palette that evokes professionalism, creativity, and trustworthiness. Blue Dianne represents trust, stability, and sophistication, essential for a creative agency.
Overall, this color scheme balances professionalism and creativity, providing a visually appealing and trustworthy website for Apollo Studio’s potential clients. It also aligns with their services, highlighting their web design and development expertise, e-commerce solutions, digital marketing, and branding.
Typography
/ Scales
Typeface
DM Sans
Usage
Headlines
Aà
DM Sans is a popular choice for UI because it’s legible, easy to read, and versatile. Its multiple weights and styles make it suitable for various design needs.
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz 0123456789
Typeface
DM Sans
Usage
Paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent consequat velit sit amet velit consectetur, vel ullamcorper mi malesuada.
Typefase
Beatrice Regular
Usage
Headlines
⬤ 03. Mobile Experience
New Mobile UX enables seamless shopping on the go.



Credits
Management
Stacey Grey
Brand Research
John Stamper
Project Manager
Colin Mondero
Account Manager
Art Direction
Stephen Miller
Creative Director
Sarah Rickson
Brand Strategy
Production
Melissa Macaya
Graphic Design
Mark Caldwell
UI/UX Desing
Awards
Site of the Day
Oct 20, 2020

Mobile Excellence
Sep 25, 2020

FWA of the Day
Sep 23, 2020
